Hexo+Typora插入图片的正确方式
在用Hexo+Github搭建了自己的博客后,虽然Hexo Admin插件可以很方便的写博客和插入图片,但始终没有Typora用起来舒服。因为Typora和Hexo读取图片的方式不一样导致本地预览和网站显示只能满足一个。我在网上搜索有没有可以同时满足的方法时,发现不少人也遇到了这个问题,但给出的解决方案大多是没有用的(可能是我的问题),而且极其雷同。在此分享一下我最终成功解决这个问题的方案。
具体步骤
-
安装 hexo-image-link,这个插件能够将markdown中的图片路径转换为asset_img语法,使图片能够同时显示在本地和网站。
1
$ npm install hexo-image-link --save
-
修改
_config.yml中的post_asset_folder: true -
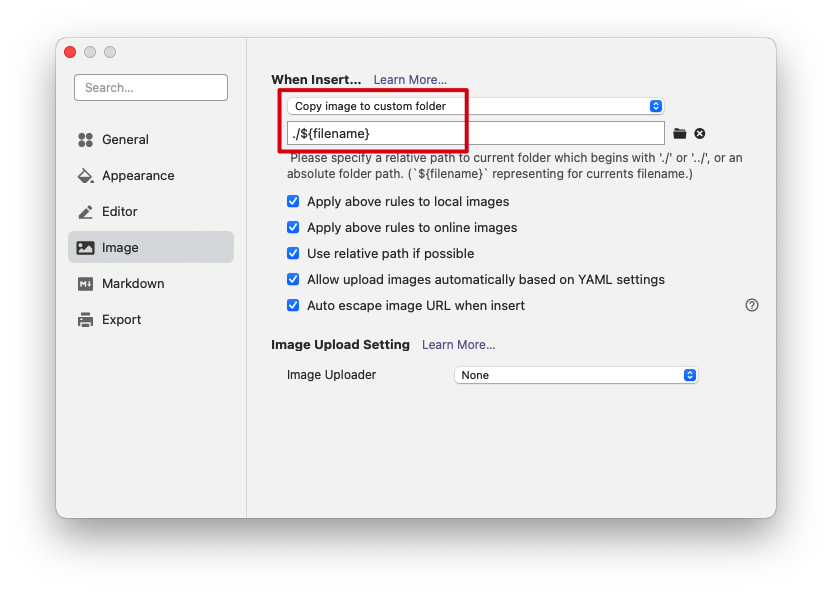
修改Typora图像设置为:

大功告成!!!
Note
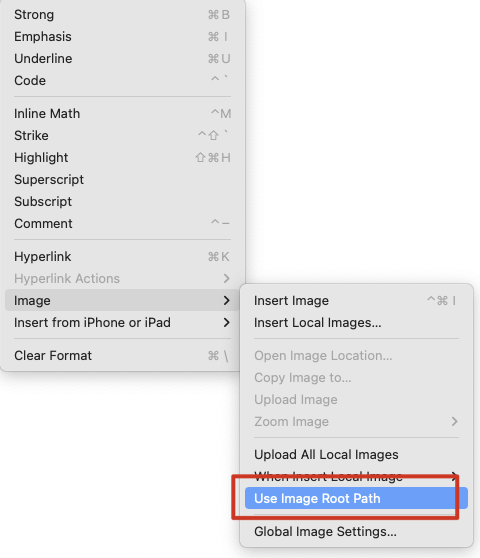
有些教程里面会让修改Typora的根路径,切记使用这种方法不需要修改。

-
使用了根路径会导致,粘贴图片到Typora时,生成的路径前带 ‘/’,例如
/{filename}/{imagename}.jpg,Hexo会去读取source/_posts//{filename}/{imagename}.jpg,导致出错。 -
不使用跟路径生成的图片路径形如
{filename}/{imagename}.jpg
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 吹梦到西周's Blog!
评论